Email testing can be a double edged sword. Picture this: You’ve polished up your email content, whether it is a free email template, or not, and everything is all set, but that’s only the first step on the road to a successful email campaign. You almost always need an email testing tool that makes it easy and gets you ready to send by making sure your email displays properly across email clients and mobile devices.
Without an email testing tool, you might end up with potential issues like broken links or formatting that’s okay on a desktop but messed up on an iPhone 6. Even worse, too many bad emails can lead to high unsubscribe rates and a bad reputation. For that reason, we can use Email on Acid to send test email.
Before starting, please note that this testing tool has only paid version.
Running a Manual Test when Code is Available
If you have your code available in a URL, a ZIP file, or you want to copy and paste from a document you can run a manual test by following these steps:
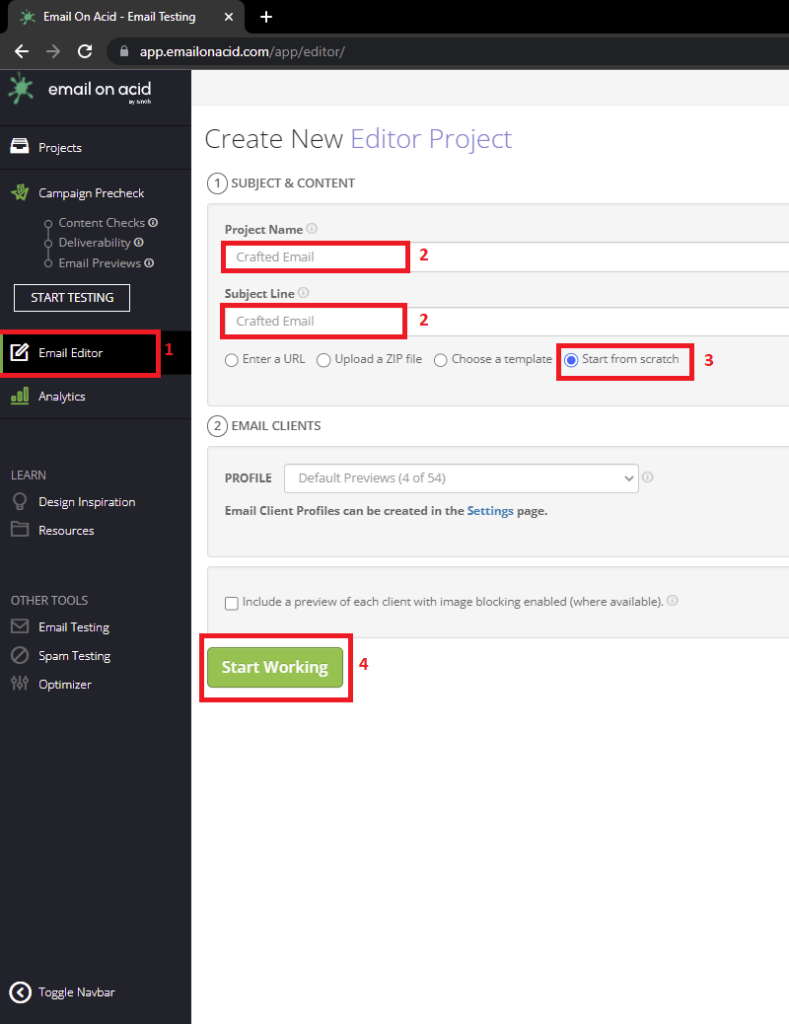
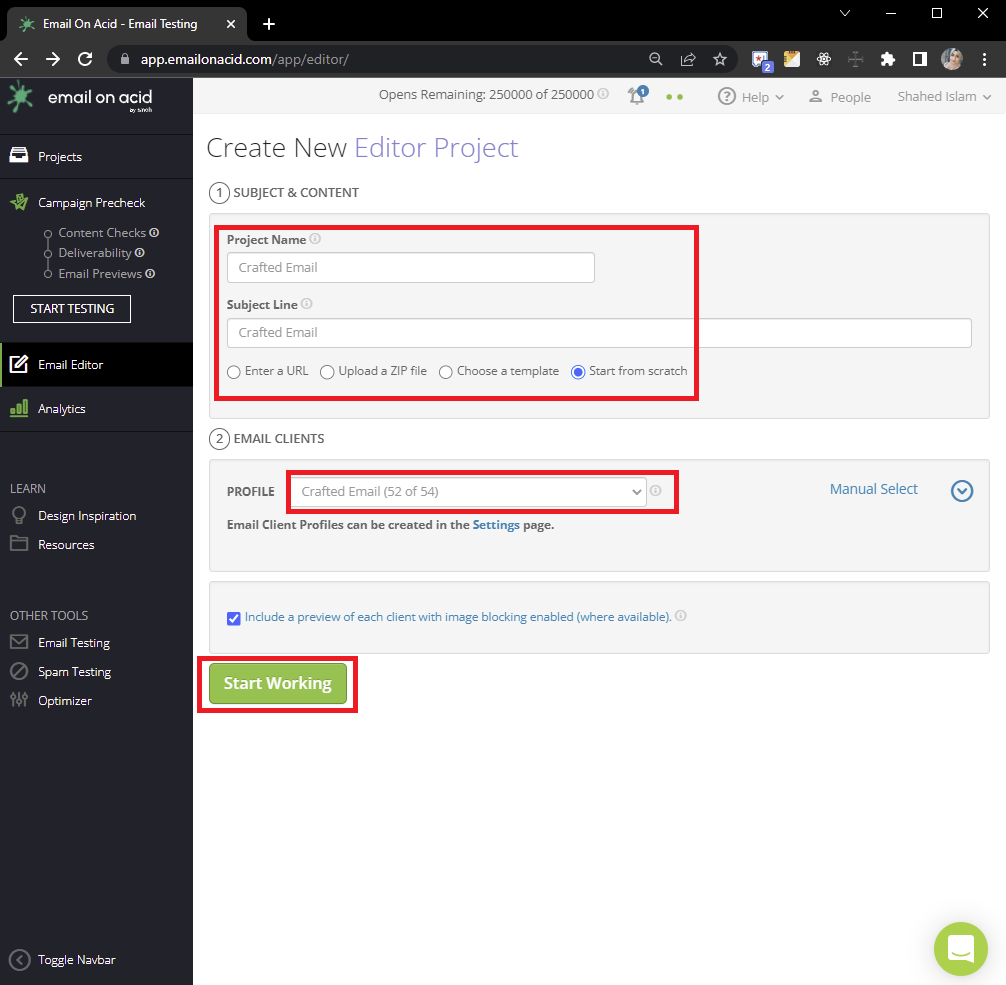
1. The first thing you have to do is log in to your EOA(Email on Acid) account and click on ‘Email Editor’ on the left side of the navigation bar.
2. After that, put your email project name along with the subject line.
3. Enter the URL, copy and paste your HTML, or browse for and upload your ZIP file.
4. Click “Start Working”.

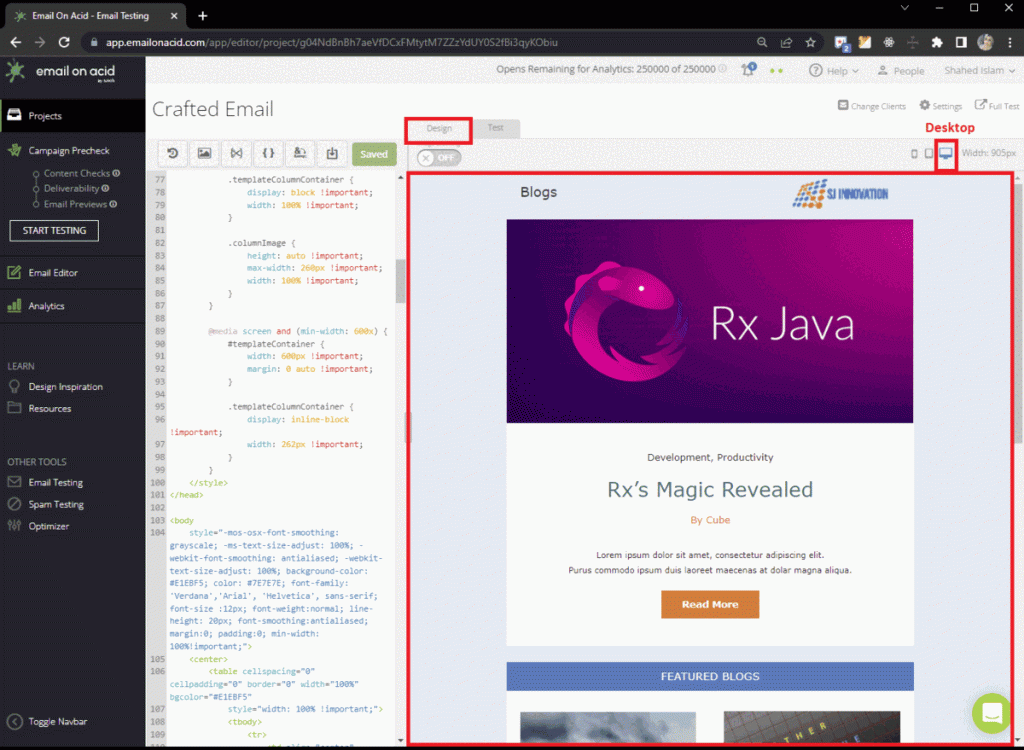
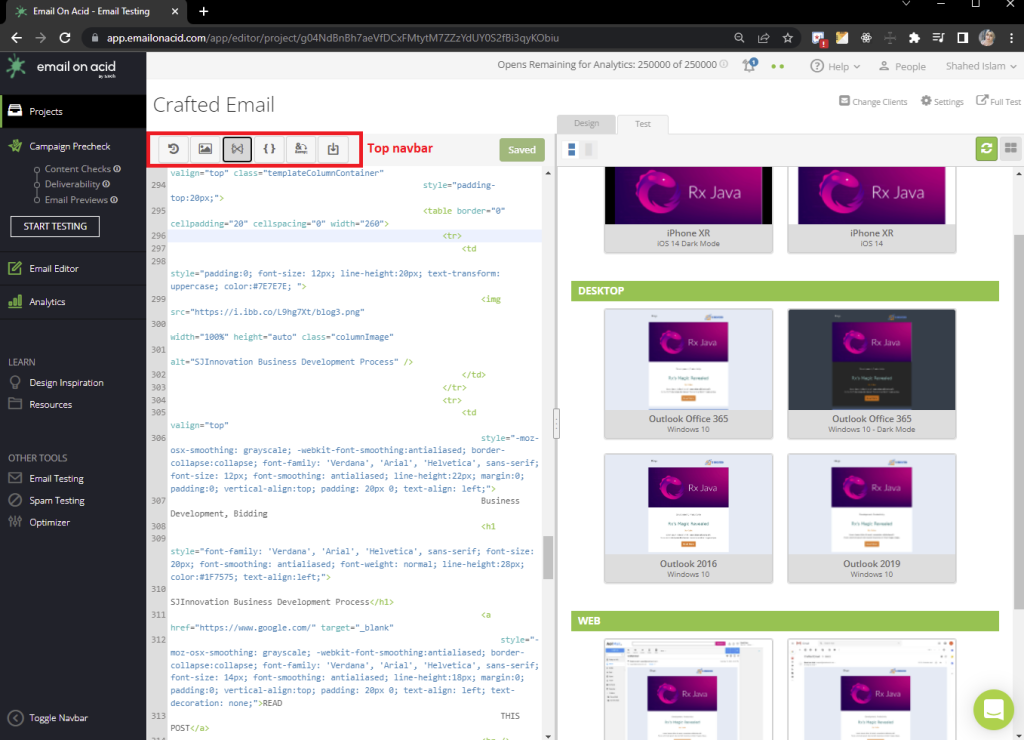
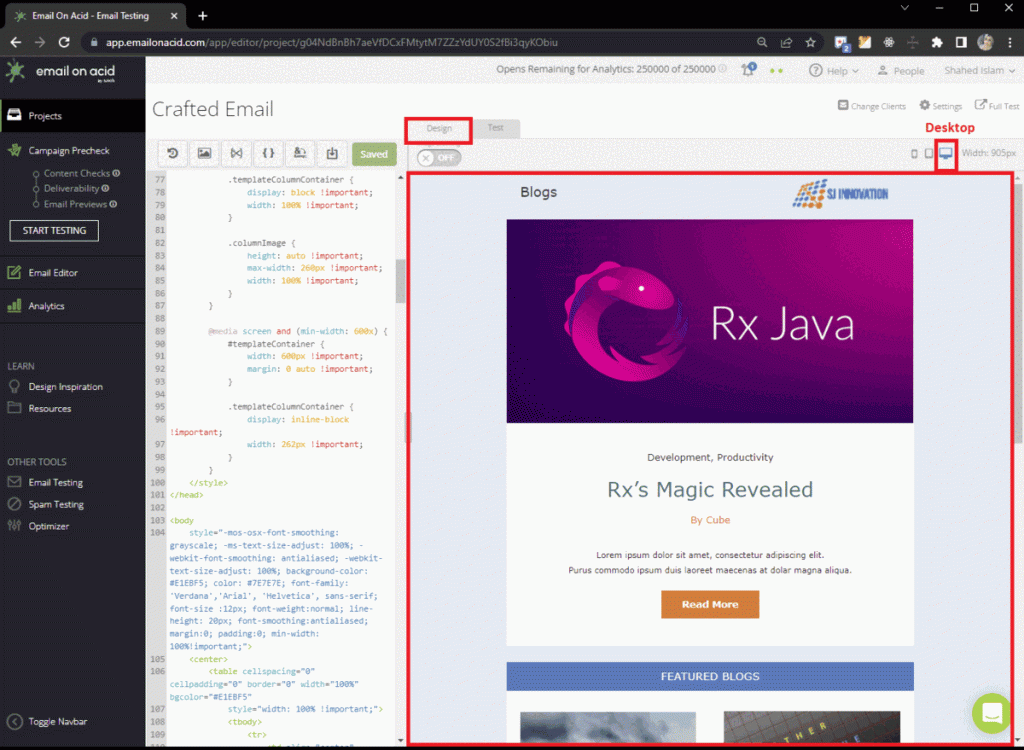
5. After that, you will be taken to the next page. Now you need to put your code on the left side and on the right side, the preview will be visible on the design tab. So, here we will be able to see three types of device previews: mobile, tablet, and desktop.

6. While an email might look wonderful in Gmail, it can appear terrible on other devices. Email on Acid spam testing is possible while Email on Acid offers free trials to see how your email template will look in different providers.
7. Here, you can preview almost 79 email clients. You need to select the change clients on the top navbar. After that, you will get to see all the available clients making it simple to choose the clients of your preference. For example, you can select all or none while you can also customize your clients.
8. Click the “Save” button.
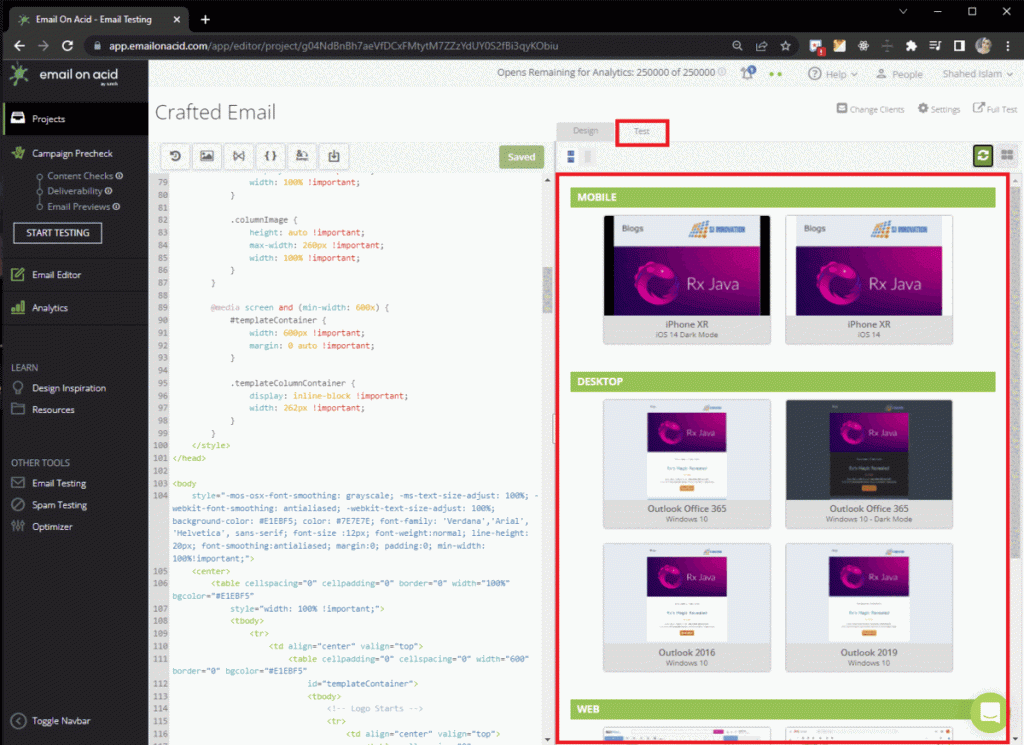
9. Within a second, you will be able to see the full set of email previews on the “Test” tab.

You can also test your email campaigns in dark mode. Email on Acid provides a useful dark mode preview feature that lets you ensure your emails match your branding guidelines, images, text color, and more. With their Dark Mode Guide for Email Template, you can test every email with Dark Mode previews to ensure your emails look great no matter what device or app your subscribers are using.
Personally speaking, for an email test send, there are also a few features of EOA that I found very beneficial, keeping testing emails in mind.
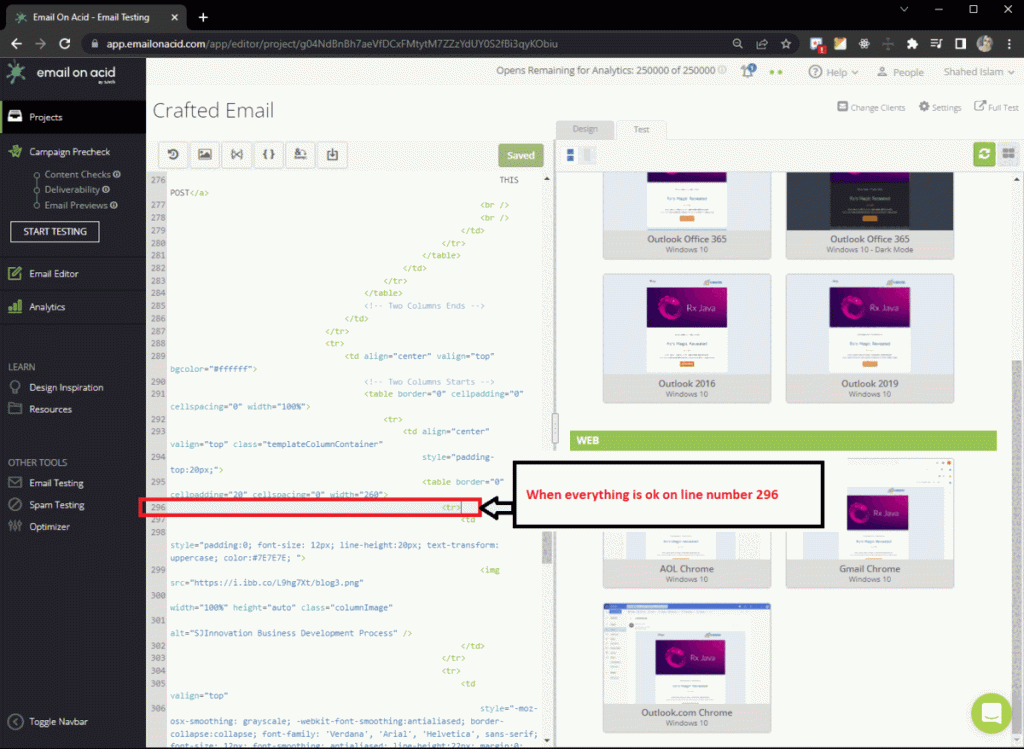
- If you missed any tag on the coding stuff, it will notify you ‘wrong’ by showing a red error.

- Another aspect to pay attention to is that on the top navbar, there are a variety of features available.
From the left side,
The first one: Revision history
By using this, you will be able to revise all of your previous code versions. If you store one of the revisions, the other previous version will not be lost.
The second one: Image library
If you select ‘Image library’, it will bring up a window with the image library. From here, you can browse your computer to add images to your library where you can insert them into your code. It will work as image hosting.
The third one: Snippets
Here, you can save your code snippets and use them. You can use this to speed up your development by reducing the amount of time you spend on saving and using code snippets.
The fourth one: CSS Inliner
Instantly, convert all of your embedded styles into inline styles.
The fifth one: Character converter
You can convert your special characters to HTML code in an instant by clicking on this option.
The sixth and the last one: Download
By clicking on “Download”, you can export your code in HTML format.

So, when you are looking at email testing tools open source, these are for the Email Editor part.
I hope you’ve understood the above in a step-by-step manner.
Now, let’s move on to the next part where we will talk about the customization of email client testing profile.
Usually, there are all client profiles available so if you do not commonly use them, you may create a custom email client testing profile to make your review process more efficient.
To Create a New Custom Email Client Testing Profile:
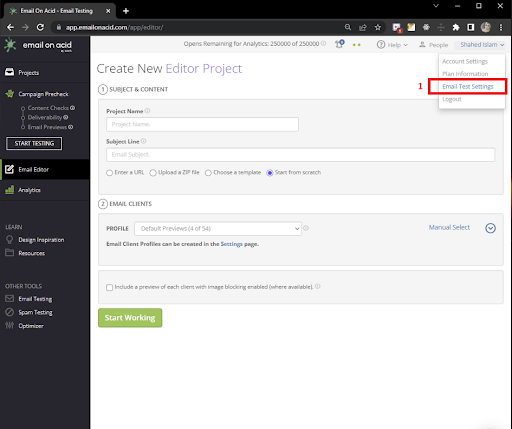
1. Go over your account name in the upper right-hand corner. Now, click the drop-down arrow next to your account name and select ‘Email Testing Settings’ from the list.

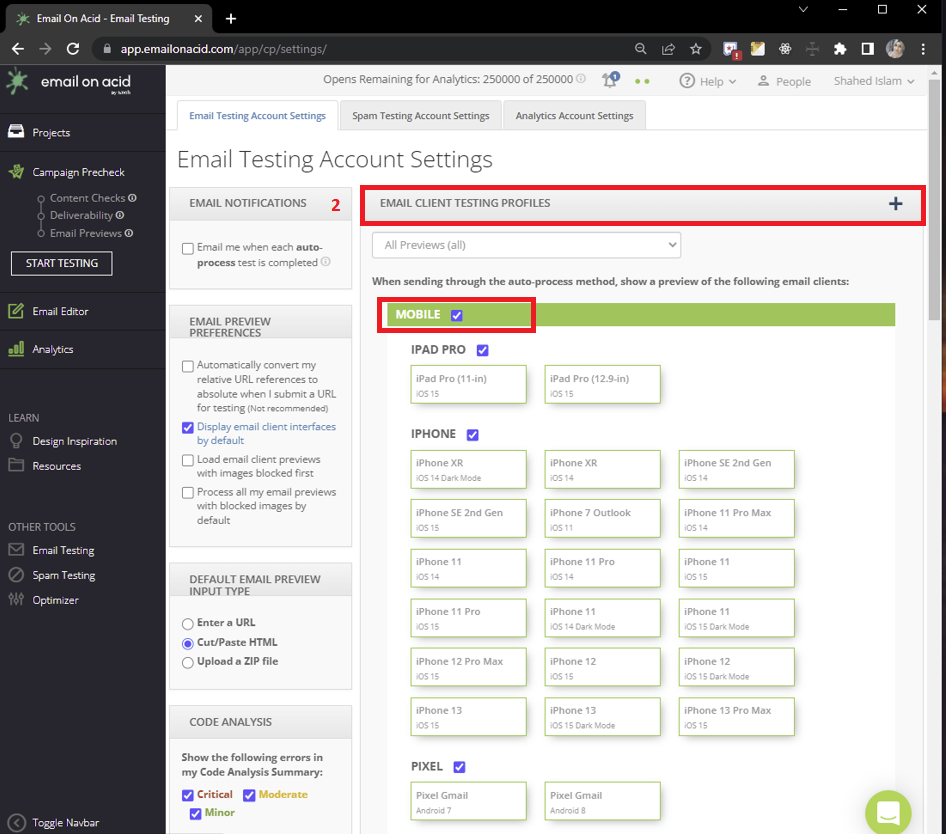
2. You can click the checkbox to add or remove clients in your custom testing profile. Once you’ve selected all the clients you would like in your profile, click the ‘plus’ button in the upper right-hand corner.

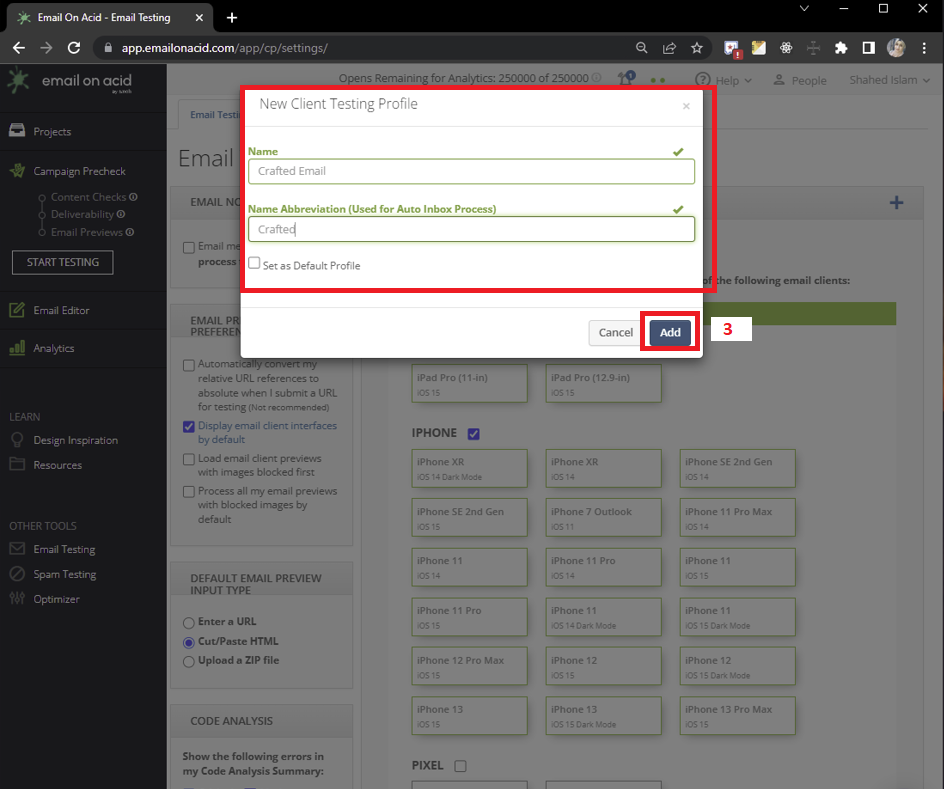
3. A box will popup to complete the custom profile creation. Now, put your profile name along with your abbreviation. Following this, click ‘Add’ button. Through these steps, you will easily create a profile.

4. Next, choose your client profile from the drop-down. Put your email project name along with the subject line. Enter the URL, copy, and paste your HTML, or browse for and upload your ZIP file. Then, click “Start Working”.

5. After that, you will be taken to the next page. Now, you need to put your code on the left side. On the right side, the preview will be visible on the design tab. So, here we will be able to see three types of device previews: mobile, tablet, and desktop.

With Email on Acid, email AB testing becomes easy as you can find and fix problems all in one place. Plus, you’ll get unlimited email testing and previews on devices. Using email testing tool free and HTML testing tools, you can confidently deliver email perfection every time with little to no stress. For the user at the beginner level, this method will surely work wonders as I’ve tried describing the work process for testing the custom email. I really hope this blog helps you decipher how to test custom email on email on Acid well. If you need any further information about this or need guidance on Outlook email testing tool or HTML email testing tools, get in touch with our custom email developer agency and we will help you out with the right tips and tricks accordingly.
